Remember:
- I want to implement the movement by pixels not by chars
- Each sprite can move up/down or left/right, no diagonal movement.
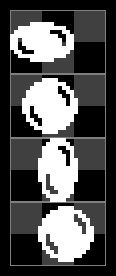
A vertically moving object:
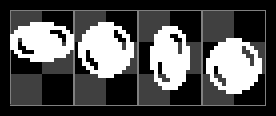
A horizontally moving object:

I saved 6 * 6 character places for all the enemy sprites. Cool, only 36 characters and I have 6 sprites on screen moved by 2 pixels.
For the player sprite, i have to use 3x3 characters, because the player can move freely on the screen so i recompute only the horizontal movement of the player's sprite and i'll use it to draw it in different y locations per char to simulate the vertical movement. It has some disadvantage: I use the 4 frames to simulate the horizontal movement, that means that when the player moves left or right, it animates, but in case of up/down it can't animate. But this "problem" appears only when you climb up or down. When you jump up/down (not diagonal), it's normal that you don't walk in the air.
Another major issue is the overlapped enemy/player or enemy/enemy or enemy/tile or player/tile. To gain speed (more exactly: not to loose) I decided that enemy sprites won't mask the background with sprite datas. If I plan the screen carefully, I can avoid that enemies cross others' way, or move into a wall, etc. This results that the enemy sprites don't need to restore the screen area when move away, only clear their previous position. But the player sprite will mask the game area, like ladders, background elements (which are only decors).

No comments:
Post a Comment